Você já precisou customizar a barra de títulos do seu app? Lá onde fica o title da página.. você já precisou adicionar um ícone por exemplo? Se já, você percebeu que isto não uma tarefa tão simples de ser feita.
Na versão 3.2 o Xamarin Forms incluiu a funcionalidade de personalização da TitleView. Você não vai mais precisar criar custom renders para atingir este objeto!
Neste post, vamos ver passo a passo como adicionar uma searchBar e um ícone na TitleView.
A TitleView
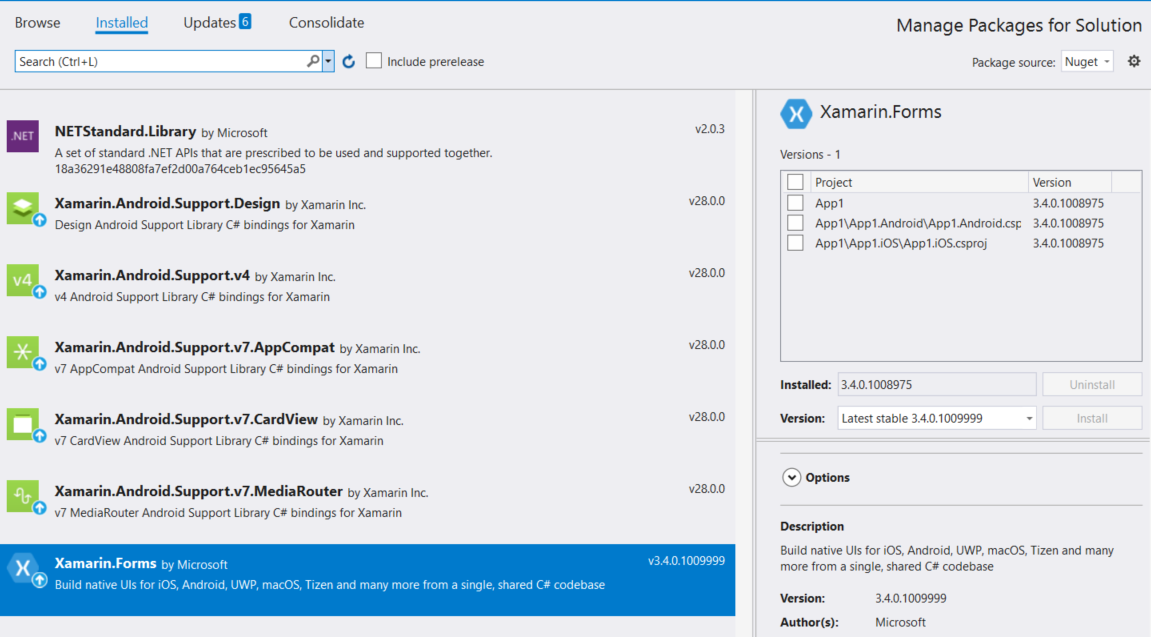
A TitleView desenvolvida pela equipe do Xamarin é parte da Navigation Page, então para que ele funcione corretamente, você precisará estar utilizando uma Navigation Page. Para utilizá-la e conseguir seguir o post, certifique-se de estar utilizando a versão de 3.2 ou superior do Xamarin Forms. Para isto, verifique o pacote nuget da solution:
Na classe App.xaml.cs, instancie uma nova NavigationPage, veja abaixo:
public App()
{
InitializeComponent();
MainPage = new NavigationPage(new MainPage());
}Adicionando o Ícone
Agora que já temos a nossa Navigation Page, vamos adicionar um ícone e um título na nossa Title Bar, veja abaixo:
<ContentPage x:Class="App1.MainPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App1">
<NavigationPage.TitleView>
<StackLayout Orientation="Horizontal" Spacing="10" VerticalOptions="Center">
<Image HeightRequest="20" Source="soccer.png" WidthRequest="20" />
<Label Text="Times do Brasil" VerticalOptions="Center" />
</StackLayout>
</NavigationPage.TitleView>
<StackLayout>
<Label HorizontalOptions="Center" Text="Title View" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>Para adicionar o ícone e um título na nossa TitleView, nós customizamos a propriedade TitleView da NavigationPage. Dentro dela criamos um StackLayout e nele adicionamos nossos controles.
Certifique-se de ter adicionado a imagem do ícone ao seu projeto na plataforma Android e iOS.
Adicionando a SearchBar
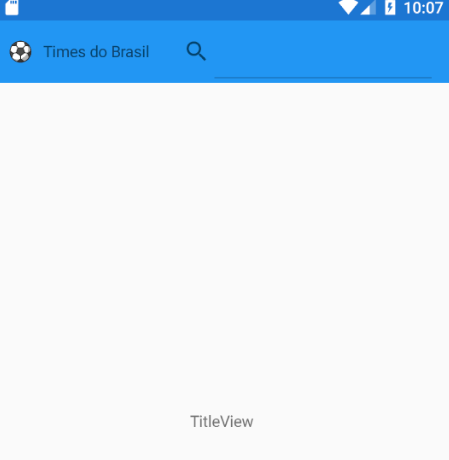
Agora já temos o ícone e o título, vamos também adicionar a SearchBar:
[code language="xml"]
<ContentPage x:Class="App1.MainPage"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:App1">
<NavigationPage.TitleView>
<StackLayout Orientation="Horizontal" Spacing="10" VerticalOptions="Center">
<Image HeightRequest="20" Source="soccer.png" WidthRequest="20" />
<Label VerticalOptions="Center" Text="Times do Brasil" />
<SearchBar WidthRequest="250" SearchCommand="{Binding PesquisarClubs}" />
</StackLayout>
</NavigationPage.TitleView>
<StackLayout>
<Label HorizontalOptions="Center" Text="TitleView" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>Você customizar o comando da SearchBar de acordo com sua necessidade. Também seria possível trata a visibilidade da SearchBar, e muitas outras coisas.
A TitleView nos dá bastante poder de customização da Title Bar, mas tenha cuidado, atente-se para estes pontos, citados na documentação oficial:
- No iOS, os views colocadas na barra de navegação de um NavigationPage aparecem em uma posição diferente, dependendo de se os títulos grandes estão ativados. Para mais informações sobre como ativar títulos grandes, consulte Exibir títulos grandes.
- No Android, posicionar views na barra de navegação de um NavigationPage só pode ser feito em aplicativos que usam o app-compat
- Não é recomendável colocar exibições grandes e complexas, como ListView e TableView, na barra de navegação de uma NavigationPage.
- Elementos de navegação, como ToolBarItems podem entrar em conflito com o conteúdo TitleView ou ajustar o posicionamento para evitar colisão.
Portanto, utilize esta nova feature somente quando necessário e atente-se para os pontos citados acima.
Conclusão
A TitleView é realmente uma ferramenta poderosa para adicionar elemento a Title Bar. Diferente de quando precisávamos criar Custom Renders, a implementação é bastante simples e elegante de ser feita.
—
Referências
https://blog.xamarin.com/xamarin-forms-3-2-0-released-going-big-with-little-things/
#Ubuntu



Comentários