Se você submeteu seu app iOS na App Store até mês passado é possível que você tenha recebido este aviso, causado pelo uso do UIWebView:
ITMS-90809: Deprecated API Usage – Apple will stop accepting submissions of apps that use UIWebView APIs. See https://developer.apple.com/documentation/uikit/uiwebview for more information.
After you’ve corrected the issues, you can use Xcode or Application Loader to upload a new binary to App Store Connect.
Você pode conferir mais detalhes no site Apple Developer, clicando aqui.
Este aviso se refere ao componente UIWebView do UIKit do iOS que está obsoleto e não deve mais ser usado. Mesmo com este aviso ainda era possível publicar o app. Mas atenção, a partir deste mês, nenhum novo app poderá ser publicado na App Store contendo este componente. Se você já publicou o aplicativo com UIWebView, você até poderá atualizar seu aplicativo na loja até dezembro deste ano, após isto você não conseguirá subir novas versões do seu app que contenham UIWebView.
Atualizando seu aplicativo para utilizar WKWebView
A orientação da Apple é que o aplicativo passe a utilizar o sucessor do UIWebView o WKWebView. Dado isto, a equipe de desenvolvimento da Xamarin/Xamarin.Forms da Microsoft desenvolveu uma funcionalidade para passar a utilizar o WKWebView no lugar da UIWebView.
Você pode conferir mais detalhes no post oficial da Microsoft sobre esta atualização. A ideia principal deste post é disponibilizar um material em português para ajudar pessoas que tenham dificuldade com inglês nesta atualização.
A troca do UIWebView para WKWebView será diferente de framework para framework. Isto significa que esta atualização funcionará de um jeito no Xamarin.Forms, de outro no React Native e de outro no Flutter. Se você estiver usando o Swift, talvez daí seja mais fácil, alterando apenas o componente em si.
A atualização no Xamarin.Forms foi realizada, mas a remoção de todas as referencias do UIWebView da base de código, que não estará mais sendo utilizado, ficará a cargo do Linker.
Para fazer isto, foi necessário que o Linker passasse a remover itens não utilizados do Xamarin Forms, o que não acontecia anteriormente. Isto pode suar um pouco estranho para quem já trabalha com Xamarin.Forms a algum tempo, pois o Linker não passava pelo Xamarin.Forms, e por isto esta funcionalidade está em preview e é uma feature flag.
Ativando o linker no Xamarin.Forms
É importante que você esteja utilizando a versão 4.5 ou maior do Xamarin.Forms, a versão 13.10.0.17 ou maior do Xamarin.iOS e a versão 8.4.1 ou maior do Visual Studio For Mac / 16.4.3 do Visual Studio Windows para que tudo funcione como esperado.
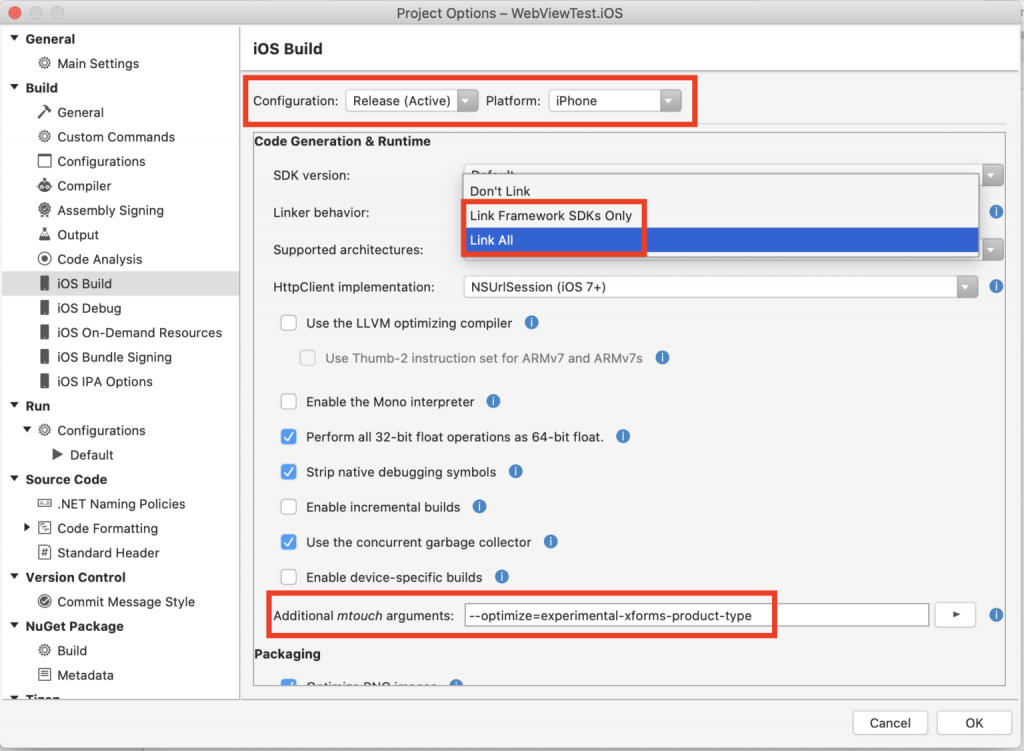
Esta configuração será realizado no Build do projeto iOS. Para fazer isto acesse a configuração de Build do projeto iOS (no Visual Studio for Mac, botão direto no projeto iOS > Options > iOS Build).
Ative o linker do projeto apontando a configuração para Linker All no campo Linker Behavior. No campo additional mtouch arguments adicione a linha ativando a feature flag:

Depois de fazer estas configurações, faça o processo de publicação normalmente e o .ipa gerado não conterá mais referências ao UIWebView e sim ao WKWebView.
—
Referências
https://devblogs.microsoft.com/xamarin/uiwebview-deprecation-xamarin-forms/

Comentários