Você certamente já precisou, ou quis, fazer com seu imagem tivesse o comportamento de um botão. Como não era possível de forma trivial.. Até a versão 3.3 do Xamarin isso somente era possível da forma tradicional que já nos acostumamos a fazer quando o Forms não disponibiliza algum recurso de personalização, com custom renders. A partir da versão 3.4 do Xamarin Forms, você poderá fazer isto diratamente no XAML, com o ImageButton, sem a necessiade de criação de custom renders!
Nestes post vamos ver como implementar o ImageButton.
ImageButton
O ImageButton é um novo compomente do Xamarin Forms. Ele basicamente irá fazer com que você consiga ter imagems “clicáveis”. O que realmente ele está fazendo é um botão que o conteúdo dele é uma imagem. Diferentemente do botão tradicional do Xamarin Forms, o ImageButton não possui nenhuma propriedade voltada para texto, mas propriedades próprias para a imagem, como source e aspect.
Ele ainda conta com as propriedade Command e CommandParameter
Para utilizar o ImageButton no seu projeto, certifique-se de atualizar o Xamarin Forms para a versão 3.4.x ou superior. Neste post vou utilizar a versão 3.4.0.1009999
Entenda que o a imagem será um elemento dentro do botão, portanto é imporatante atentar-se para propridades como de alinhamento, cor de fundo.
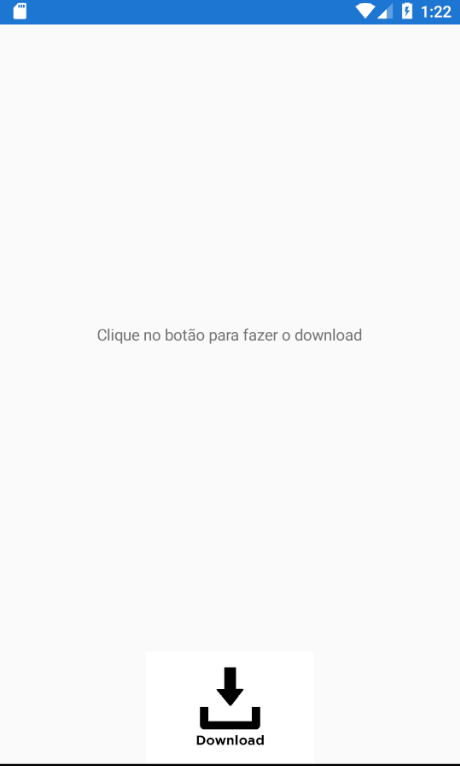
No exemplo abaixo, setamos a cor de fundo do ImageButton para transparente para que não haja diferença entre a cor de fundo da imagem e do botão. Quando fazemos isto, o botão “perde” o efeito de clique dele, pois este efeito é tratado utilizando a cor de fundo botão, setando para transparente ele perde esta referência. Uma forma de contornar isto é utilizando o Visual State Manager, eu já falei dele por aqui e você pode conferir mais sobre ele neste post.
No Visual State Manager, vamos alterar o Scale do objeto utilizando os Visual State Groups CommonStates e Pressed. Estes Visual States são padrões o Xamarin Forms já entende sem que precisemos tratar isto de forma separada na View Model ou Code Behind da página.
<ImageButton Aspect="AspectFit"
BackgroundColor="Transparent"
FlexLayout.AlignSelf="Center"
FlexLayout.Grow="1"
HeightRequest="100"
Source="download.png"
WidthRequest="100">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Scale" Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Property="Scale" Value="0.8" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ImageButton>Você ainda pode adicionar as propriedades Command e CommandParameter caso precise. Além de também possui o evento Clicked.
Conclusão
O ImageButton é uma otima opção para tonar imagens “clicaveis” no nosso app sem a necessidade de criação de custom renders ou uso de gestures. A relação da imagem elemento com o background do botão acaba sendo um pequeno problema mas que pode ser contornado com o Visual State Manager.
—
Referências:
https://docs.microsoft.com/pt-br/xamarin/xamarin-forms/user-interface/imagebutton
#Ubuntu


Comentários